
19, Мар 2023
Как создать современный дизайн веб-сайта, который вам понравится
Осенью прошлого года мы решили обновить дизайн нашего сайта. Сайту было несколько лет, он устарел и больше не представлял действительно предлагаемые нами услуги. Это была одна из тех вещей, которые всякий раз, когда мы смотрели на наш сайт, а затем смотрели на то, что мы делаем для наших клиентов, не было никакого сравнения.
Сайт нуждался в капитальном ремонте, и нам нужно было это исправить, и быстро! К сожалению, как скажет вам любой владелец бизнеса, клиенты всегда на первом месте, и не всегда есть время заниматься собственным бизнесом. Зная, что времени будет мало, мы решили не торопиться с этим проектом. В результате нам потребовалось больше времени для завершения проектирования и разработки по сравнению с типичным процессом для клиентов, но мы граничим с эйфорией от конечного результата. Пожалуйста, наслаждайтесь нашей историей, и мы надеемся, что вы получите представление о многих деталях, лежащих в основе современного дизайна веб-сайта.
Ешьте свою собственную собачью еду
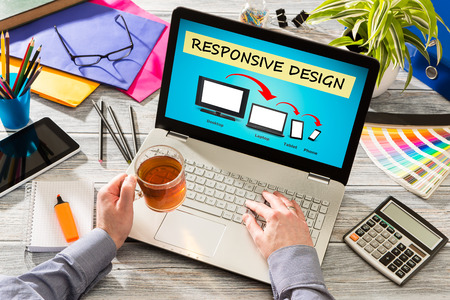
Вы слышали разговорный термин «Ешь свой собственный корм для собак», который описывает компанию, использующую ее продукты или услуги для внутреннего использования. Конечно, это то, что мы сделали. Мы следовали тому же процессу, что и для любого клиента, который хотел веб-сайт, оптимизированный для входящего маркетинга, который был бы настроен для преобразования посетителей в потенциальных клиентов и представления ценности их компании наиболее эффективным и дифференцированным способом. Все начинается с консультации, где мы узнаем о компании, их целях для веб-сайта и целях их бизнеса.

Авторское право на изображение: 123RF Стоковая фотография
Консультация — Понимание бизнеса клиента
Каждый бизнес отличается. То, как они продают, как их воспринимают клиенты, их отличия, их сильные стороны и их цели — все это уникально. Когда мы думаем о веб-сайте, мы в первую очередь думаем о том, как клиент успешно продает свой продукт или решение. В конце концов, успешная реклама — это элемент, который бизнес должен поддерживать и воспроизводить на своем веб-сайте. В большинстве случаев мы завершаем консультацию, разрабатывая точно настроенную контент-стратегию входящего маркетинга для бизнеса клиента.
Вы слышали статистику о том, что эффективность продаж снизилась, потому что современный покупатель получил контроль над процессом продаж, поскольку в Интернете им доступно так много контента, а инструменты поиска позволяют им очень легко находить нужные им решения. Часть процесса продаж, которая ставит в тупик большинство отделов продаж, — это ранняя часть процесса взаимодействия, когда покупатель ищет решения. Раньше потенциальные клиенты звонили в компании, чтобы узнать о решениях. Теперь они проводят исследования в режиме онлайн. Эта ранняя стадия очень важна, потому что именно на ней формируются предубеждения относительно лучших предприятий и решений.
Входящий маркетинг устраняет пробелы в продажах, создавая контент и оптимизируя его доставку, чтобы его можно было найти в онлайн-поиске, и поддерживает потенциальных клиентов, пока они не будут готовы к продажам. Итак, как этот важный момент поддерживает процесс продаж с помощью веб-сайта? Вы должны подумать о процессе продаж и спроектировать веб-сайт, чтобы поддерживать информационный поток, который нужен потенциальному клиенту на каждом этапе его пути к информации.
Начните с контент-стратегии для вашего бизнеса, чтобы убедиться, что вы удовлетворяете информационные потребности вашего идеального покупателя.
Понимание цели и потока информации на каждой странице
Здравый смысл подсказывает вам, что если вы не начнете с четкого стратегического плана, результаты вашей работы не принесут ожидаемых результатов. Вот почему компании должны сначала решить, какую информацию следует сообщать и на каких страницах следует размещать информацию.
 Домашние страницы следует рассматривать как отправную точку для веб-сайта, и они должны с самого начала давать понять, кто вы и чем занимаетесь. Мы видели так много домашних страниц веб-сайтов, на которых совершенно неясно, какой продукт, услугу или решение предлагает компания. Прокручивая страницу вниз, обратите внимание на поток информации, связанный с вашими продуктами и услугами, обслуживаемыми рынками и социальными доказательствами. Сначала рассмотрите важное замечание, сделанное выше о вашем типичном процессе продаж, и обязательно включите на главную страницу элементы, которые ссылаются на определенные страницы, поддерживающие этот процесс.
Домашние страницы следует рассматривать как отправную точку для веб-сайта, и они должны с самого начала давать понять, кто вы и чем занимаетесь. Мы видели так много домашних страниц веб-сайтов, на которых совершенно неясно, какой продукт, услугу или решение предлагает компания. Прокручивая страницу вниз, обратите внимание на поток информации, связанный с вашими продуктами и услугами, обслуживаемыми рынками и социальными доказательствами. Сначала рассмотрите важное замечание, сделанное выше о вашем типичном процессе продаж, и обязательно включите на главную страницу элементы, которые ссылаются на определенные страницы, поддерживающие этот процесс.
Контент каждой страницы должен быть образовательным и включать информацию на каждом этапе пути покупателя (осознание, рассмотрение и решение). Следуйте этому процессу для каждой страницы, думайте об этом процессе как об определении цели каждого элемента каждой страницы. Мы называем этот документ «картой назначения веб-сайта».
Современные дизайны веб-сайтов обычно представляют собой длинные страницы, потому что этот стиль хорошо подходит для мобильных пользователей. Наши клиенты отслеживают статистику, которая показывает, какие платформы используют посетители для просмотра сайтов, и все они совершают более 50% посещений с мобильных устройств.
Создайте карту целей веб-сайта
Документируя поток информации на каждой странице и определяя, к какому этапу пути покупателя относится каждый элемент страницы, вашей команде будет проще сотрудничать и улучшать взаимодействие с пользователем задолго до того, как сайт перейдет к этапу проектирования.
Если вы изучали методологию входящего трафика, то знаете, что каждый посетитель вашего веб-сайта находится на определенном этапе пути покупателя и ищет информацию, которую предоставляет ваш бизнес и которая соответствует этому этапу. Если они его не найдут, то перейдут на другой сайт, который найдет, возможно, на одного из ваших конкурентов.
Вам следует решить для клиента ответив на вопрос; Как они хотят взаимодействовать с контентом в каждом разделе каждой страницы веб-сайта? Архитектура сайта также должна включать предложения на этапе принятия решения, которые соответствуют тому, как ваша компания хочет, чтобы продажи взаимодействовали с потенциальными клиентами. Они хотят сделать оценку или бесплатное предложение, или анализ добавленной стоимости их процесса? Предлагая конкретные предложения на этапе принятия решения, вы можете собирать информацию, которая обеспечивает фору продаж до первого звонка потенциальному клиенту.
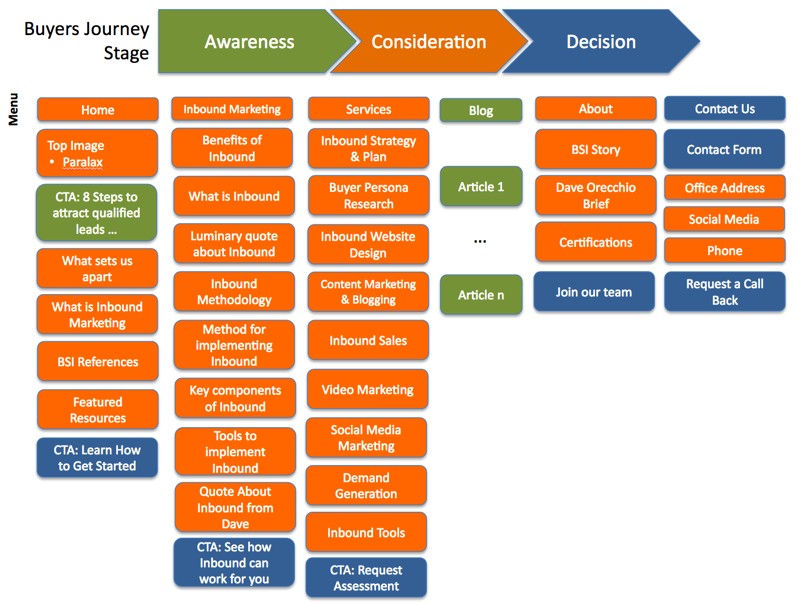
Ниже приведено краткое изображение карты целей веб-сайта для нового веб-сайта Bristol Strategy. Обратите внимание на цветовую кодировку этапов пути покупателя, где зеленый означает осведомленность; оранжевый — это рассмотрение, а синий — решение. Вы заметите, что большинство информационных сегментов на сайте находятся на стадии рассмотрения, и будете правы. Выдающееся положение контента для рассмотрения связано с тем, что большая часть любого бизнес-сайта описывает свои продукты или услуги.
Мы размещаем на страницах предложения по повышению осведомленности, чтобы побудить посетителей принять участие, загрузив материал, и узнать о нашей точке зрения по важным для них темам. Мы охватываем эти темы, создавая точно настроенную контент-стратегию для каждого бизнеса. Графика карты целей расширяется в более крупный документ для каждой страницы. В этом примере страницы услуг расширяются до полноразмерных страниц, не показанных на этом рисунке.
 Карта целей веб-сайта Bristol Strategy
Карта целей веб-сайта Bristol StrategyПланируя поток информации для каждой страницы, члены команды не зацикливаются на содержании, а вместо этого сосредотачиваются на истории. Поток информации имеет решающее значение для длинных и плавных страниц веб-сайта.
Повторяйте дизайн каждой страницы, проявляя творческий подход
Современный дизайн веб-сайта, та часть, которая выражает бренд вашей компании, является следующим этапом. Напомним, что обсуждение нового сайта мы начали не с того; «Как мы хотим, чтобы это выглядело?» Вместо этого мы сосредоточились на функциональности сайта и лучших методах входящего маркетинга. Такой подход обеспечивает эффективную реализацию, оптимизированный процесс взаимодействия с пользователем и сайт, который будет генерировать квалифицированных потенциальных клиентов для вашего бизнеса.
 Выбирая дизайнера, ищите творческого человека с опытом работы во входящем маркетинге. Такой подход гарантирует, что дизайн не препятствует вовлечению пользователей. Незначительные изменения в дизайне могут увеличить или уменьшить коэффициент конверсии пользователей из посетителей в потенциальных клиентов. Дизайнер с входящим опытом интуитивно включит атрибуты, повышающие коэффициент конверсии. Наши дизайнеры берут информацию из карты назначения сайта и содержимого страницы и создают дизайн, начиная с главной страницы. После того, как они завершат работу над основными элементами дизайна домашней страницы, можно продуктивно продолжить работу над дизайном других страниц.
Выбирая дизайнера, ищите творческого человека с опытом работы во входящем маркетинге. Такой подход гарантирует, что дизайн не препятствует вовлечению пользователей. Незначительные изменения в дизайне могут увеличить или уменьшить коэффициент конверсии пользователей из посетителей в потенциальных клиентов. Дизайнер с входящим опытом интуитивно включит атрибуты, повышающие коэффициент конверсии. Наши дизайнеры берут информацию из карты назначения сайта и содержимого страницы и создают дизайн, начиная с главной страницы. После того, как они завершат работу над основными элементами дизайна домашней страницы, можно продуктивно продолжить работу над дизайном других страниц.
Мы используем веб-инструмент под названием Invision для обмена макетами и сбора отзывов о дизайне от клиентов. Хотя эти макеты представляют собой статические изображения каждой страницы, у нас есть возможность включить навигацию с одной страницы на другую, чтобы клиент мог испытать некоторые особенности поведения сайта, прежде чем мы перейдем к этапу реализации.
Этап проектирования повторяется, потому что мы обнаружили, что многим клиентам трудно описать свои желания и потребности, но они могут легко объяснить, что им не нравится. Это похоже на написание курсовой работы в колледже: вам просто нужно написать первые абзацы на бумаге, и тогда вы сможете продуктивно работать. То же самое верно и для дизайна, который очень субъективен. Начав с нескольких отличных концепций, клиенты могут поделиться своими симпатиями и антипатиями, пока мы дорабатываем окончательный дизайн.
Этап дизайна веб-сайта должен укрепить имидж вашего бренда, обеспечивая при этом функциональные требования веб-сайта, оптимизированного для входящего маркетинга.
Захват контента для каждой страницы веб-сайта
Каждый этап современного процесса редизайна веб-сайта требует внимания к деталям. Это включает в себя ввод текстового и графического контента для каждой страницы. Мы помогаем команде клиента собрать всю информацию, необходимую для каждой страницы, используя входные документы веб-страницы, которые включают запросы ввода для каждого раздела каждой страницы, как указано в карте назначения веб-сайта, включая метаданные.
 Эта входная структура позволяет клиенту творчески подходить к контенту, дифференцируя свой бизнес и предлагаемые продукты. Мы никогда не рекомендуем создавать контент таким образом, чтобы он заполнил ключевые слова для поисковых систем. Вместо этого мы помогаем нашим клиентам создавать контент для своего покупателя. Пишите для реального человека, а не для машины. Поисковые системы теперь учитывают поведение посетителей. Поэтому все, что вы делаете, чтобы заставить посетителей покинуть вашу страницу раньше (включая наполнение ключевыми словами), отрицательно повлияет на рейтинг поиска.
Эта входная структура позволяет клиенту творчески подходить к контенту, дифференцируя свой бизнес и предлагаемые продукты. Мы никогда не рекомендуем создавать контент таким образом, чтобы он заполнил ключевые слова для поисковых систем. Вместо этого мы помогаем нашим клиентам создавать контент для своего покупателя. Пишите для реального человека, а не для машины. Поисковые системы теперь учитывают поведение посетителей. Поэтому все, что вы делаете, чтобы заставить посетителей покинуть вашу страницу раньше (включая наполнение ключевыми словами), отрицательно повлияет на рейтинг поиска.
Поскольку команда разработчиков веб-сайта позаботилась о том, чтобы наметить информационный поток (выше на карте целей веб-сайта), они могут создавать привлекательный контент для каждого раздела каждой страницы, прекрасно зная, что каждый блок контента соединяется вместе, как головоломка.
Сделайте (или переделайте) SEO на странице
Прежде чем перенести новый контент на веб-сайт, мы проводим анализ ключевых слов и планируем внутреннее SEO. Мы возвращаемся позже и «инструментируем» каждую страницу с помощью целевого SEO на странице таким образом, чтобы он был плавным для каждого посетителя и не мешал истории.
 Если вы занимаетесь редизайном своего веб-сайта, возможно, вы уже проводили исследование ключевых слов в прошлом и уже имеете набор целевых ключевых слов для своего сайта. Всегда полезно повторить этот процесс, потому что в Интернете ничто не остается постоянным, и вы можете найти новые целевые ключевые слова (мне нравится называть их «ключевыми фразами»), которые могут принести лучшие результаты для вашего бизнеса. Рекомендуется создать отчет о страницах, которые уже ранжируются по ключевым словам, чтобы убедиться, что вы не помешаете этому с трудом заработанному успеху. Затем изучите другие ключевые слова, имеющие отношение к вашему бизнесу, и сложность ранжирования ниже 65.
Если вы занимаетесь редизайном своего веб-сайта, возможно, вы уже проводили исследование ключевых слов в прошлом и уже имеете набор целевых ключевых слов для своего сайта. Всегда полезно повторить этот процесс, потому что в Интернете ничто не остается постоянным, и вы можете найти новые целевые ключевые слова (мне нравится называть их «ключевыми фразами»), которые могут принести лучшие результаты для вашего бизнеса. Рекомендуется создать отчет о страницах, которые уже ранжируются по ключевым словам, чтобы убедиться, что вы не помешаете этому с трудом заработанному успеху. Затем изучите другие ключевые слова, имеющие отношение к вашему бизнесу, и сложность ранжирования ниже 65.
SEO на странице — один из самых важных (но невидимых) шагов любого современного дизайна веб-сайта. Это невидимо, потому что, когда веб-сайт готов, посетители сосредотачиваются на внешнем виде веб-сайта, а не на основных метаданных, которые обеспечивают поиск сайта поисковыми системами.
Закодируйте страницы на платформе хостинга вашего веб-сайта
Большинство проектов по разработке веб-сайтов начинаются с шаблона, разработанного для вашей платформы хостинга. WordPress является примером системы управления контентом, которая поддерживает использование шаблонов. Есть и много других. Поскольку мы сосредоточены на предоставлении веб-сайтов, оптимизированных для входящего маркетинга, мы предпочитаем платформу Hubspot, потому что вся аналитика очень хорошо интегрирована со страницами веб-сайта, целевыми страницами, электронной почтой, социальными сетями, блогами и т. д. Практически все, что вы хотели бы измерить, доступны на платформе, и вы знаете, что измерение является ключом к успеху входящего маркетинга. Кроме того, платформа Hubspot безопасна из-за того, как они размещают веб-сайты.
 Если вы начинаете с шаблона для сайта, всегда будет требоваться кодирование (как CSS, HTML, так и JavaScript), чтобы сайт соответствовал вашему фирменному стилю и не был похож на сотни других веб-сайтов в Интернете. Он должен быть таким же индивидуальным, как вы и ваша компания. Команда, которая кодирует сайт, реализует стиль, созданный на этапе проектирования выше. Вы должны иметь возможность предоставить им макеты Adobe Illustrator (или другого), и они должны иметь возможность создать сайт на любой платформе. Из-за товарного характера кодирования веб-сайтов мы установили отношения с несколькими оффшорными компаниями по проектированию и внедрению для рентабельного внедрения.
Если вы начинаете с шаблона для сайта, всегда будет требоваться кодирование (как CSS, HTML, так и JavaScript), чтобы сайт соответствовал вашему фирменному стилю и не был похож на сотни других веб-сайтов в Интернете. Он должен быть таким же индивидуальным, как вы и ваша компания. Команда, которая кодирует сайт, реализует стиль, созданный на этапе проектирования выше. Вы должны иметь возможность предоставить им макеты Adobe Illustrator (или другого), и они должны иметь возможность создать сайт на любой платформе. Из-за товарного характера кодирования веб-сайтов мы установили отношения с несколькими оффшорными компаниями по проектированию и внедрению для рентабельного внедрения.
Включите ускорение сайта и безопасный SSL в свой план хостинга и кодирования. Google и другие поисковые системы начинают наказывать веб-сайты, которые не являются безопасными, то есть они шифруют поток данных между веб-сервером и браузером посетителя. Кроме того, Google снижает рейтинг медленных веб-сайтов как на мобильных устройствах, так и на настольных компьютерах. Обязательно запланируйте и включите эти два шага в свой план веб-хостинга и кодирования заранее, чтобы потом это не стало сюрпризом.
Кодирование веб-сайта — это товарный процесс, но он требует надлежащих предварительных спецификаций, чтобы гарантировать, что результат соответствует вашим ожиданиям или превосходит их.
Протестируйте сайт для настольных и мобильных платформ
Я могу вам сказать, что независимо от того, кто кодирует сайт, всегда будут возникать технические проблемы. Запланируйте несколько итераций тестирования и кодирования на этапе реализации. Кроме того, ожидайте найти проблемы, связанные с веб-сайтом и платформой. Как бы всем нам ни хотелось верить, что веб-браузеры и Интернет вездесущи и непротиворечивы, это не так. Удивительно количество проблем, обнаруженных между ПК Internet Explorer, Google Chrome, MAC Safari, Android, iPhone, iPad и другими. Альтернативы тестированию нет.
 Другим элементом тестирования веб-сайта является текст на каждой странице. Независимо от того, насколько подробны создатели контента, потому что они снова и снова смотрят на один и тот же текст, они пропустят простые грамматические и другие ошибки. Лучше всего, если кто-то, кроме редактора сайта, проверит содержимое сайта полностью на согласованность и плавность. Тестирование не является захватывающей частью реализации веб-сайта, но, как и любой программный проект, оно необходимо.
Другим элементом тестирования веб-сайта является текст на каждой странице. Независимо от того, насколько подробны создатели контента, потому что они снова и снова смотрят на один и тот же текст, они пропустят простые грамматические и другие ошибки. Лучше всего, если кто-то, кроме редактора сайта, проверит содержимое сайта полностью на согласованность и плавность. Тестирование не является захватывающей частью реализации веб-сайта, но, как и любой программный проект, оно необходимо.
Стоит отметить, что на этапе разработки веб-сайта должен быть промежуточный веб-хост, чтобы при создании и тестировании сайта вы не нарушали существующий общедоступный веб-сайт. Существуют методологии, позволяющие подойти к этому с большинством систем веб-сайтов. Hubspot называет это «постановкой контента» и предоставляет возможность заменять существующие страницы сайта и добавлять новые одновременно в день запуска.
Тестирование веб-сайта — самый важный шаг перед запуском веб-сайта.
Запустите и повторно протестируйте сайт
Это может показаться повторяющимся шагом, однако, когда вы запускаете сайт, и он теперь общедоступен, необходимо тщательно повторно протестировать сайт и особенно проверить все ссылки на веб-сайт. Тестирование, которое вы выполняли, когда сайт был подготовлен, содержало ссылки на тестовую среду, и хотя шаг «ввода в эксплуатацию» должен был обновить эти ссылки, возможно, что программисты использовали в процессе абсолютные, а не относительные ссылки, чтобы ссылки могли указывать на место постановки. В большинстве случаев эти ошибки очевидны, но для их выявления требуется тестирование.
Настройте сайт на конверсии
Этот шаг возвращает нас к одной из первоначальных целей сайта — конвертировать посетителей в потенциальных клиентов. Если вы проделали хорошую работу по сопоставлению старых страниц с новыми и в некоторых случаях вставили переадресацию 301 для изменения URL-адреса, то ваш сайт должен перенаправлять весь органический трафик, который он получал до редизайна сайта, а затем создавать больше из-за новая работа по SEO, которую вы выполнили.
 Учитывая постоянный и растущий трафик, конверсия на сайте должна происходить, по крайней мере, с той же скоростью, что и раньше, и, возможно, с большей скоростью, поскольку работа с личностью покупателя и стратегией контента создает новые и очень хорошо согласованные предложения для этой персоны. Как мы уже говорили ранее, Интернет — это постоянно меняющееся и конкурентное место. Не все, что вы планируете, сработает так, как вы ожидаете. Процесс оптимизации конверсий называется оптимизацией коэффициента конверсии или сокращенно CRO.
Учитывая постоянный и растущий трафик, конверсия на сайте должна происходить, по крайней мере, с той же скоростью, что и раньше, и, возможно, с большей скоростью, поскольку работа с личностью покупателя и стратегией контента создает новые и очень хорошо согласованные предложения для этой персоны. Как мы уже говорили ранее, Интернет — это постоянно меняющееся и конкурентное место. Не все, что вы планируете, сработает так, как вы ожидаете. Процесс оптимизации конверсий называется оптимизацией коэффициента конверсии или сокращенно CRO.
Примерно через месяц или более взлетно-посадочной полосы проверьте коэффициенты конверсии каждого из предложений. В частности, сравните количество просмотров каждого предложения с количеством конверсий. Начните с предложений с самым низким коэффициентом конверсии и поэкспериментируйте с A/B-тестированием, чтобы повысить конверсию. Иногда это может быть что-то такое же простое, как контраст или цвет кнопки, или слова-подсказки на кнопке, или заголовок на странице предложения. Экспериментируя, вы сможете оптимизировать каждое предложение для конверсии.
Входящий маркетинг — это не процесс «один и все готово». Требуется постоянный анализ и оптимизация для достижения постоянно улучшающихся результатов.
Уроки, извлеченные из этого опыта современного веб-дизайна
Компании, занимающиеся веб-дизайном, часто рассказывают истории о преобразовании нового веб-сайта на основе реализованного ими интерактивного элемента или вау-фактора внешнего вида сайта. Настоящих маркетологов, конечно же, волнует наличие красивого сайта, но еще важнее то, насколько хорошо сайт функционирует как инструмент привлечения потенциальных клиентов и создания возможностей для продаж.
Вы можете видеть, что этот процесс, которому мы следуем для каждого веб-сайта, разделяет процесс на отдельные шаги, которые строятся друг на друге, и путем разделения этих шагов создается сайт, оптимизированный для пользователей и конверсий покупателя. Кроме того, разделение этапов позволяет команде лучше выполнять работу на каждом этапе.
Самый быстрый темп, за который мы внедрили процесс редизайна веб-сайта, составил два месяца. Этот быстрый проект был возможен только потому, что клиент был очень сосредоточен и быстро реагировал на запросы контента и взаимодействие с дизайном. В большинстве случаев клиенты ожидают, что от начала до запуска бизнес-сайта с новым контентом, который указан в контент-стратегии, пройдет три месяца. Не расстраивайтесь к тому времени. Вы можете легко создать сайт WordPress и применить шаблон во второй половине дня, но этот подход не включает в себя предусмотрительность, которая необходима при создании сайта, оптимизированного для входящего маркетинга.
Мы получили много положительных отзывов об этом новом сайте. Мы также хотели бы узнать ваше мнение о сайте, поэтому, пожалуйста, оставьте комментарий ниже. Если вы заинтересованы в создании современного веб-сайта для своего бизнеса, посетите нашу страницу разработки веб-сайта и заполните форму внизу страницы.

Bristol Strategy — это агентство входящего маркетинга и входящих продаж с полной воронкой, предлагающее полный набор услуг, позволяющих нашим клиентам превзойти свои бизнес-цели, изменив способ взаимодействия с покупателем в Интернете. Свяжитесь с нами, чтобы узнать больше о том, как наш опыт и возможности могут помочь развитию вашего бизнеса.
- 0
- От 346750@mail.ru