19, Мар 2023
12 способов определить современный дизайн веб-сайта вашей мечты
Как владелец бизнеса, вы знаете, что вам нужен хороший веб-сайт, чтобы привлечь посетителей и заставить их покупать у вас. Вы сами исследуете продукты и небрежно просматриваете их. Вы можете видеть, что внешний вид вашего сайта играет большую роль в том, как потенциальные клиенты реагируют на него.
Но вы не дизайнер и не разработчик. Как определить правильный современный дизайн веб-сайта, который создаст онлайн-пространство, о котором мечтает бизнес? Вам нужен привлекательный и простой в использовании веб-сайт. Выбор деталей, которые вызывают у вас желаемый ажиотаж, может сбивать с толку.
Часть путаницы заключается в том, что тенденции дизайна приходят и уходят. Сеть развивается быстро, и изменения происходят быстро. Дизайн следует за технологией, и наоборот.
Чтобы помочь вам, вот обзор 12 вещей, на которые стоит обратить внимание, чтобы помочь вам выбрать эффективный, современный дизайн веб-сайта, который работает.

№1. Длинные и плавные страницы
Время коротких страниц прошло. Посетители предпочитают длинные отдельные страницы, которые рассказывают всю историю о продукте или событии. Это естественное развитие мобильных устройств с сенсорными экранами и лучшим разрешением на всех типах экранов, включая настольные компьютеры и ноутбуки.
Хранение вашей истории на одной странице дает читателю более плавный и последовательный пользовательский интерфейс. Рассмотрим традиционную газету. Как часто вы избегаете листать страницу 1 на страницу 8, чтобы закончить историю? Но разве вам не нравится, когда вся статья на одной странице? То же самое и с веб-страницами. Размещая контент на одной странице, вы уменьшаете вероятность того, что ваши посетители пропустят важные детали.
Длинные страницы могут быть пугающими, если они сделаны неправильно. С развивающимися стандартами современного веб-дизайна 2017 года графика, анимация, видео и неожиданное использование шрифта и пространства позволяют людям просматривать и оставаться заинтересованными, четкими до конца страницы.
Ищете идеи? Цифровая телепатия исследовала многие аспекты длинных страниц здесь.
Бонусное предложение: Загрузите бесплатную копию электронной книги: 30 величайших советов, приемов и идей по лидогенерации
№ 2. Отзывчивый для мобильных устройств
Снова? Вы, наверное, думали, что с этим покончено после Google Mobilegeddon. Не так. Да, веб-сайты теперь должны иметь мобильное присутствие. Но насколько это дружелюбно? Тот факт, что посетители могут получить доступ к вашему сайту через мобильное устройство, не означает, что они останутся на нем.
Лучшие мобильные сайты имеют современный дизайн страниц веб-сайта, который прост и удобен для навигации даже на экране смартфона. Это может принимать форму большого количества белого пространства или множества цветов. Ключевым элементом является чистый макет. На этих сайтах есть кнопки, разработанные специально для пальцев. Нажатие для навигации простое, а не неуклюжее. Designmodo представляет 50 отличных дизайнов здесь.
Ускоренные мобильные страницы (AMP) являются важным и новым методом доставки страниц, специально оптимизированных для мобильных устройств. Проект AMP был создан Google и Twitter и теперь стал стандартным подходом к улучшению опыта для мобильных зрителей. Вы можете думать о страницах AMP как о мобильных страницах на диете. Поисковые системы теперь отдают приоритет AMP-страницам в результатах поиска по сравнению с традиционными HTML-страницами. Мы включили эту информацию здесь, потому что это специальное требование для мобильных веб-страниц, особенно страниц блогов. У MOZ есть подробное описание AMP на одной из пятничных сессий на доске здесь.
№3. Выразительные макеты
Одной из больших тенденций дизайна веб-сайтов является переход на креативные и сложные макеты. Такие инструменты, как Flexbox и CSS-сетка, делают это возможным. Они предоставляют больше возможностей для дизайна, но при этом создают полностью адаптивные сайты.
Интересно, как они выглядят? Проверить Сетка на примере и это Визуальное руководство по свойствам CSS3 Flexbox. Эти ссылки довольно технические, но будьте уверены, что большинство современных компаний, занимающихся дизайном веб-сайтов, понимают и применяют эти методы.
№ 4. 360 видео
Геймеры любят виртуальную реальность, и это одна из причин, по которой в 2017 году она стала настолько популярной как часть современного дизайна веб-сайтов. Ведущие дизайнеры прилагают все усилия, чтобы включить в свои сайты виртуальную реальность и видео 360°.
Новый фильм использует VR, недавний ведьма Блэр фильм, который дает зрителям интерактивный опыт с 360 web. Для наибольшего эффекта производители предлагают использовать гарнитуру VR и смотреть ее на своем мобильном телефоне.
Хотя VR-изображения являются захватывающей новой опцией для изображений веб-сайтов, возможность рендеринга изображений в нескольких браузерах все еще находится в стадии разработки. Хотите знать, что это такое? У Google есть веб-сайт, который объясняет Google VR здесь.
Конечно, несмотря на 360-градусное видео, видео во многих формах (объяснение, анимация, описание и т. д.) должно быть неотъемлемой частью любого современного дизайна веб-сайта.
№ 5. Синемаграфы
Продолжительность концентрации внимания людей становится все короче. Поэтому дизайнеры используют действие, чтобы удерживать внимание. Синемаграфы — это высококачественные GIF-файлы или микро-видео в цикле. Визуальный интерес, который они обеспечивают, помогает выделиться статическим страницам. Когда они хорошо сделаны, а не банальны, они добавляют изюминку и интерес к веб-сайту. Вы можете увидеть их разнообразие здесь.
№ 6. SVG
Масштабируемая векторная графика, более известная как SVG, использует передовые веб-технологии для эффективного масштабирования графики, чтобы она выглядела четкой и приятной на любом экране или устройстве. SVG универсальны, отлично работают с анимацией и надежно доступны. Вот как они выглядят на CreativeBloq.
№ 7. Креативное использование шрифта
Жирный шрифт в макете может привлечь внимание, не вызывая путаницы. Это большая привлекательность для дизайнеров, которым нужна видимость без беспорядка. Люди привыкли к мемам с жирным шрифтом на подходящей графике. Дизайнеры взяли это и использовали, используя шрифт для воздействия. Награды есть впечатляющие примеры.
№8. Модульная конструкция
Дизайнеры знают, что посетители находят модульный дизайн обнадеживающим. Они могут легко найти то, что ищут, а также развлечься. Макеты, использующие модульную концепцию, придают веб-сайту чистый вид, привлекательный, а не пугающий. Некоторые из модульных конструкций могут быть довольно далекими, однако, если вы хотите создать современный дизайн веб-сайта, который отличает ваш бренд, и вы хотите немного рискнуть, вы можете рассмотреть его. Взгляните на красивые и интересные примеры на Линия 25.
№ 9. Больше внимания уделяйте целевым страницам, а не главной странице
На практике люди переходят на целевые страницы гораздо чаще, чем на вашу домашнюю страницу. Там имеет смысл тратить проектные силы. Это страница, которая убеждает людей зарегистрироваться, скачать или купить. Хотите знать, как выглядит хорошая целевая страница? Hubspot собрал коллекцию из 20 лучших.
Наиболее важным моментом в отношении целевых страниц является то, что вы должны учитывать посетителя и то, сколько информации ему потребуется, чтобы перейти на целевую страницу для предложения. Это особенно важно, если призывом к действию на целевой странице является покупка услуги или товара. Нам нравится думать о «пути покупателя» для получения информации при разработке этих страниц. При просмотре примеров Hubspot обратите особое внимание на то, как каждый бит информации представлен в каждой части целевой страницы при просмотре сверху вниз.

№10. Эффективно используйте Путь покупателя
Великолепная графика, смелые цвета и удобная навигация приятны. Но весь смысл в том, чтобы превратить ваших посетителей в покупателей. Умные владельцы веб-сайтов и дизайнеры в 2017 году не ждут, что это произойдет случайно. Они берут под свой контроль процесс, который называется Путь покупателя.
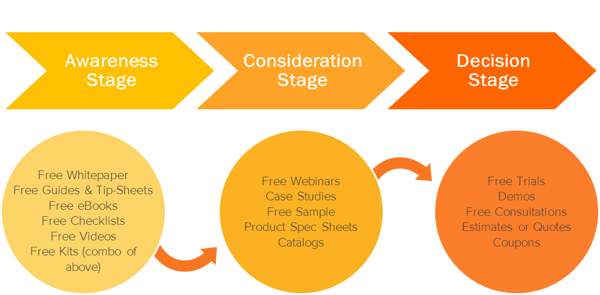
Использование системы Buyer’s Journey означает нежное ведение вашего посетителя за руку, когда он проходит этапы, ведущие к продаже. Три шага:
- Осознание (у меня проблема).
- Рассмотрение (Я буду искать решения.)
- Решение (Я куплю это, чтобы решить мою проблему.)

Хорошо спроектированный веб-сайт включает в себя эти этапы, которые влияют на выбор графики и контента, расположение элементов на странице и формулировку текста. Подходя к путешествию так же, как ваш покупатель, вы можете выбрать правильные категории для своей страницы и описания и ответить на их потенциальные плюсы и минусы. Вы можете убедиться, что информация и макет соответствуют их ожиданиям.
Результат эффективного использования Buyer’s Journey — увеличение продаж. Хотите знать больше? Hubspot Sales имеет обзор здесь.
№ 11. Эффективная оптимизация с помощью входящего маркетинга
SEO, поисковая оптимизация, долгое время была ключом к продажам с веб-сайта. Но вы можете пойти еще дальше. Лучшие веб-сайты и самые прибыльные используют принципы входящего маркетинга для оптимизации всего взаимодействия с посетителями, отслеживая их и превращая в клиентов и поклонников.
Быть найденным в поисковых системах, точка SEO, по-прежнему является опорой для вашего сайта. Если люди не могут вас найти, они не могут покупать у вас. Но это только начало.
Следуя принципам входящего маркетинга, вы сможете привлекать посетителей с помощью своего блога, правильных ключевых слов и социальных сетей. Когда они посещают ваш сайт, вы можете превратить их в потенциальных клиентов с помощью контактных форм, призывов к действию и содержимого целевой страницы.
Как только они станут ведущими для вашей команды по продажам, вы сможете завершить продажу по электронной почте и с помощью инструментов CRM. Когда вы делаете это правильно, ваши клиенты становятся поклонниками и распространяют информацию о вас. Это идеальный процесс продаж в 2017 году. В Bristol Strategy есть подробное объяснение. здесь.

№ 12. Персонализация опыта посетителей
Лучший контент отлично отвечает на вопросы и решает проблемы каждого посетителя. И это трудно сделать. Но современные технологии делают это проще. Процесс не совершенен, но в 2017 году он становится все более распространенным.
Цель персонализации — предоставить конкретным посетителям контент, соответствующий их характеристикам. Это хорошо вписывается в Путь покупателя и входящий маркетинг.
Эти факторы персонализации могут включать:
- Демография — сколько им лет? Откуда они?
- Поведение. Какие действия они совершают в каждой точке вашего веб-сайта? Являются ли они постоянными посетителями?
- Контекст — с какого сайта они пришли до того, как попали на ваш сайт? Какой тип устройства они используют? Какой браузер?
Прямо сейчас зрителю необходимо пройти процесс персонализации вручную. Вы можете разрешить им настраивать свои впечатления от просмотра, позволяя им следить за определенными темами и создателями контента, выбирать, какие каналы они будут получать, а также делиться вашим сайтом и добавлять его в закладки.
Современные технологии автоматизации маркетинга и хостинга веб-сайтов становятся все более надежными и теперь позволяют автоматическую персонализацию страниц веб-сайта. Теперь вы можете настроить каждую страницу на своем веб-сайте для каждого покупателя или других параметров. В результате посетитель с большей вероятностью поверит, что ваш бизнес ориентирован на них, что создает близость к вашему бренду. Руководителям отдела маркетинга следует подумать о внедрении персонализации в 2017 году, чтобы опережать современные тенденции дизайна веб-сайтов.
Современный веб-сайт
Технологии продолжают усложняться. И это влияет на каждую часть современного процесса проектирования веб-сайтов. Но обнадеживает то, что основы никогда не меняются: какими бы ни были новые тенденции, вы все равно пытаетесь привлечь посетителей, а затем превратить их в покупателей. Используя новые инструменты, новейшие передовые методы проектирования и качественный контент, вы делаете это. Если вы хотите узнать, как Bristol Strategy подходит к дизайну веб-сайтов, прочитайте статью A New and Modern Website Design Journey.

Bristol Strategy — это агентство входящего маркетинга с полной воронкой и агентство входящих продаж, предлагающее полный набор услуг входящего маркетинга, которые позволяют нашим клиентам превзойти свои бизнес-цели, изменив способ взаимодействия с покупателем в Интернете. Свяжитесь с нами, чтобы узнать больше о том, как наш опыт и возможности могут помочь развитию вашего бизнеса.
- 0
- От 346750@mail.ru